firebase 가 클라이언트 사이드에서 구현하기 위한 severless db 로 많이 쓰이는데,
나 같은 경우는 db 를 구축하기 일단 비용 및 인프라가 없어서 간단히 만들려고 firebase 를 서버에서 사용하기 위한 db 로 일단은 선택했다.
일정량 이하는 free 로 사용할 수 있다.
firebase 프로젝트 생성
대쉬보드에서 프로젝트 추가를 통해 프로젝트를 생성
firestore Database 를 생성하자.
주의 할 것은 realtime database 와 firestore database 는 다르다.
다른 점으로는 과금 정책도 다르고, realtime 이 더 비싸다고 한다.
둘의 차이점은 아래 링크 문서에 있다.
firebase.google.com/docs/database/rtdb-vs-firestore?hl=ko
프로젝트 설정 에서 account 관련 키 파일을 다운받아야 한다.

프로젝트 개요 > 프로젝트 설정 > 서비스 계정 > Firebase Admin SDK
에서 자바 를 클릭 후
새 비공개 키 생성 으로 파일을 다운받자.
다운 받으면 ~~~~.json 파일로 다운받아진다.
스프링 spring boot 코드
pom.xml 라이브러리 다운
<dependency>
<groupId>com.google.firebase</groupId>
<artifactId>firebase-admin</artifactId>
<version>6.11.0</version>
</dependency>
스프링 init 코드
@Service
public class FirebaseInitialize {
@PostConstruct //has to be Run during the Start of
public void initialize() {
try {
FileInputStream serviceAccount =
new FileInputStream("src/main/resources/serviceAccountKey.json");
FirebaseOptions options = new FirebaseOptions.Builder()
.setCredentials(GoogleCredentials.fromStream(serviceAccount))
.setDatabaseUrl("https://{{데이터베이스명}}.firebaseio.com")
.build();
FirebaseApp.initializeApp(options);
} catch (Exception e){
e.printStackTrace();
}
}
}
위에서 다운받은 json 파일을 이름을 변경해주고 resources 하위 경로에 넣자.
databaseUrl 은 따로 나오는 곳은 없어 보였는데, 프로젝트 명 에 뒤에 .firebaseio.com 을 붙이면 된다.
데이터베이스명은 firestore 조회 화면에 바로 나온다.
데이터 샘플로 넣고 조회하기
@Slf4j
@Service
public class FirebaseService {
public static final String COLLECTION_NAME = "user";
public void insertUser() throws Exception {
Firestore db = FirestoreClient.getFirestore();
User user = new User();
user.setId("4444");
user.setName("4444");
ApiFuture<WriteResult> apiFuture = db.collection(COLLECTION_NAME).document("user_4").set(user);
log.info(apiFuture.get().getUpdateTime().toString());
}
public void selectUser() throws Exception {
Firestore db = FirestoreClient.getFirestore();
User user = null;
ApiFuture<DocumentSnapshot> apiFuture = db.collection(COLLECTION_NAME).document("user_4").get();
DocumentSnapshot documentSnapshot = apiFuture.get();
if(documentSnapshot.exists()) {
user = documentSnapshot.toObject(User.class);
log.info(user.toString());
}
}
}
User 라는 pojo 클래스를 만들고 넣어줘도 되고 HashMap 으로 만들어서 넣어줘도 된다.
collection 과 document 라는 개념이 몽고db 와 흡사하다.
collection 이라는 개념은 db와 같고, 하위의 document 가 테이블 과 개념이 같다. 조금 다른 점이 있다면 document 가 하위로 계속 들어갈 수 있다.
사용
@Resource
FirebaseService firebaseService;
@Test
public void 테스트() throws Exception {
firebaseService.insertUser();
firebaseService.selectUser();
}이 정도 코드는 사실 안남겨도 되는데, 혹시나.
결과

나 같은 경우는 저 코드를 작성했는데 한참 동작하지 않아서 이것저것 삽질을 조금 했다.
나중에 시간이 지나고 되는걸 보면 database 를 생성하고 일정시간이 지나야 되는거 같긴 한데, 이건 확실치 않다.
혹시 안되는 사람은 2시간 정도 경과하고 한번 다시 해보도록
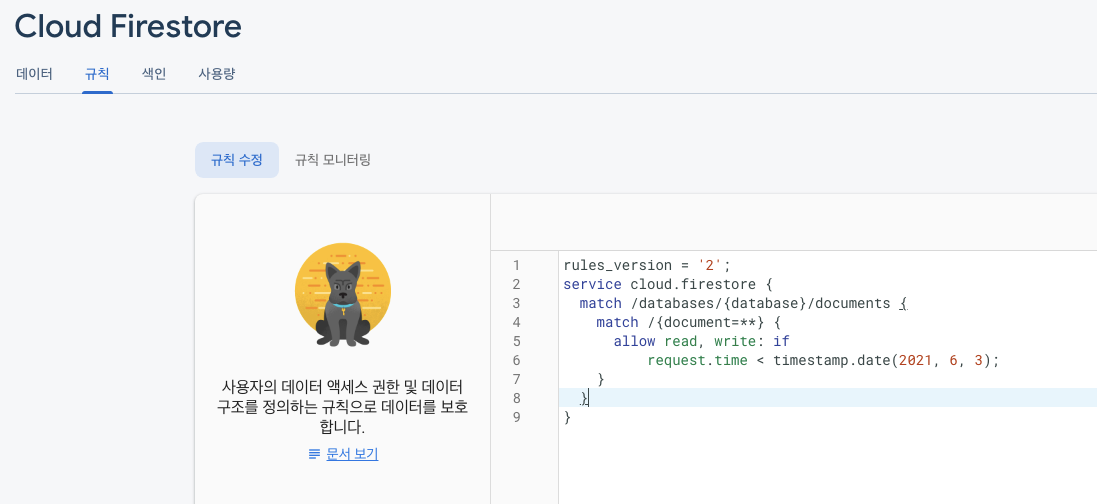
혹시나 권한 때문에 안되는 사람은 규칙(rule)을 확인하자.
production 모드로 한 사람은 규칙에서 test 모드로 변경하면 된다.

2021 년 6월 3일 까지는 read write 권한이 된다는 코드이다.
'Spring > spring boot 및 기타' 카테고리의 다른 글
| [Spring] multi datasource 동적으로 사용 - AbstractRoutingDataSource (0) | 2021.08.03 |
|---|---|
| [spring boot] mybatis 연동 및 설정 (0) | 2021.06.23 |
| [spring boot] 스프링 부트 h2 인메모리 db 시작하기 (0) | 2021.04.27 |
| [spring] 스프링 HikariDatasource 속성 값 (0) | 2021.03.31 |
| [spring] 스프링 elasticsearch NativeSearchQuery 사용방법 (2) | 2021.03.16 |