1. Google Cloud Console 접속:
- https://console.cloud.google.com/ 에 접속합니다.
- Google 계정으로 로그인합니다.
2. 프로젝트 선택 또는 생성:
- 기존 프로젝트가 있다면 선택합니다.
- 새 프로젝트를 만들려면 상단의 프로젝트 선택 드롭다운 메뉴에서 "새 프로젝트"를 선택합니다.

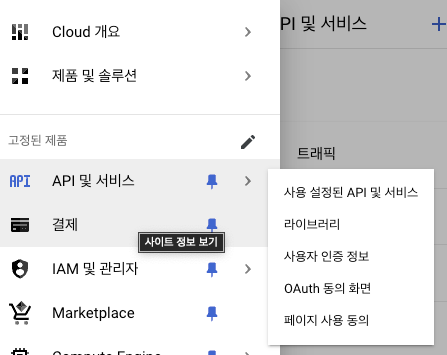
3. API 및 서비스 대시보드로 이동:
- 왼쪽 메뉴에서 "API 및 서비스"를 선택합니다.
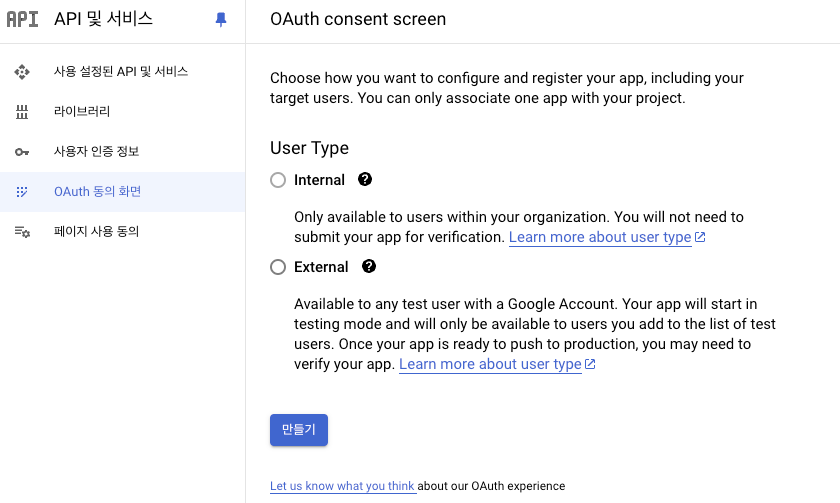
4. OAuth 동의 화면 설정:
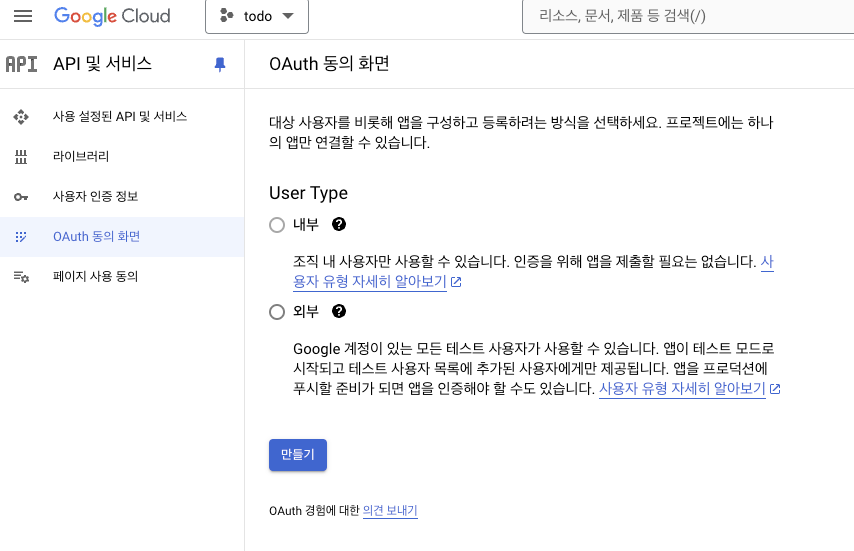
- 왼쪽 메뉴에서 "OAuth 동의 화면"을 선택합니다.
- 외부 또는 내부 사용자 유형을 선택하고 "만들기"를 클릭합니다.
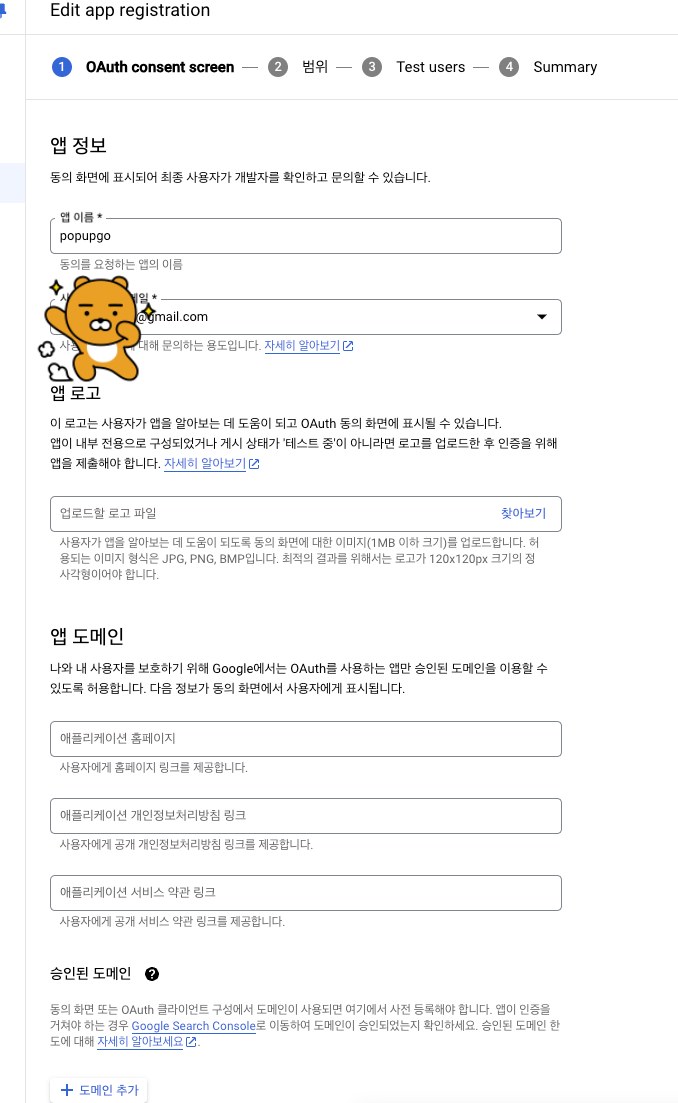
- 필요한 정보를 입력하고 저장합니다.
extrenal 을 사용해줍니다.



앱 이름 및 연락처만 등록 후 [저장 후 계속]

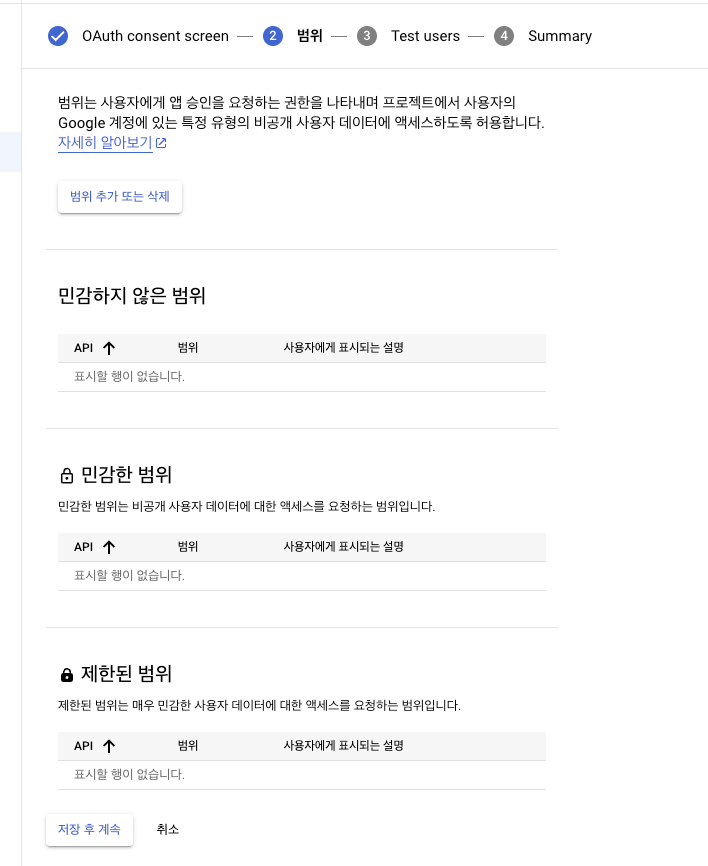
[저장 후 계속]

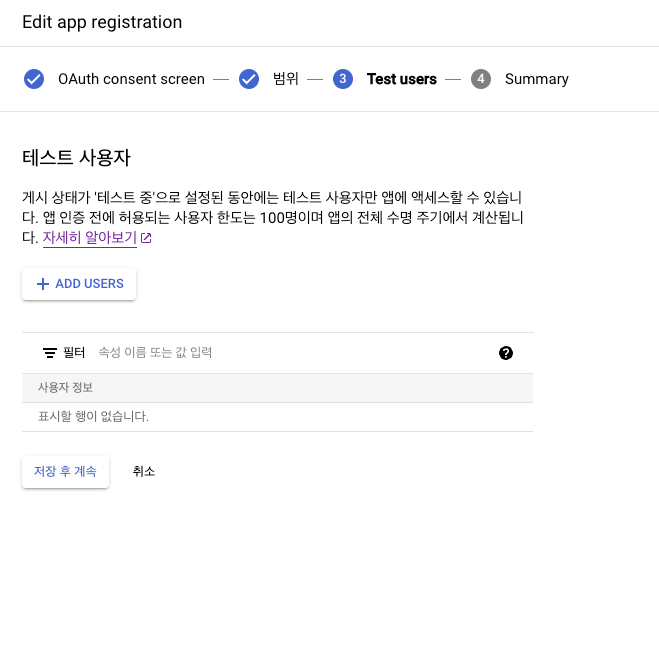
테스트 할 계정을 추가해주세요.
테스트 user 의 경우 오픈전에 설정해주어야 계정 테스트가 가능합니다.
유저 추가후 [저장 후 계속]

위 과정까지 입력해주고 넘어갑니다.
여기까지 OAuth 동의 화면 완료
5. 사용자 인증 정보 생성:
- 왼쪽 메뉴에서 "사용자 인증 정보"를 선택합니다.
- "사용자 인증 정보 만들기" > "OAuth 클라이언트 ID"를 클릭합니다.

[상단에 사용자 인증 정보 만들기] [OAuth 클라이언트 ID] 버튼 클릭

애플리케이션 유형 선택:
- "애플리케이션 유형"에서 "웹 애플리케이션"을 선택합니다.

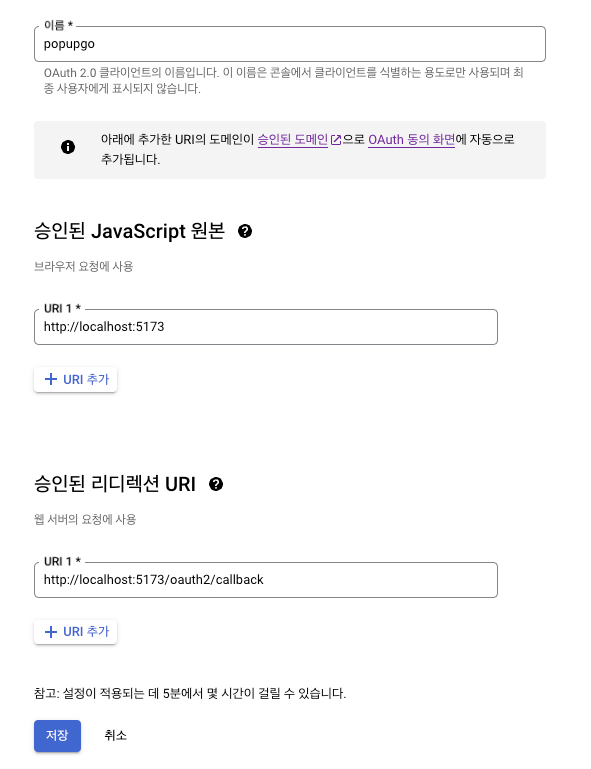
애플리케이션 정보 입력:
- 이름을 입력합니다 (예: "PopupGo Web Client").
- "승인된 JavaScript 원본"에 개발 서버 URL을 추가합니다 (예: http://localhost:5173). -> 프론트
- "승인된 리디렉션 URI"에도 개발 서버 URL을 추가합니다 (예: http://localhost:5173/oauth2/callback). -> 인증 후 redirect 할 주소. 해당 리다이렉트 파라미터에 access_token 을 받아올 수 있음. - 필자는 프론트 리다이렉트로 처리함.
- 실제 배포 시에는 프로덕션 URL도 추가해야 합니다.
리다이렉션 URI 까지 입력 후 [만들기] 버튼 클릭

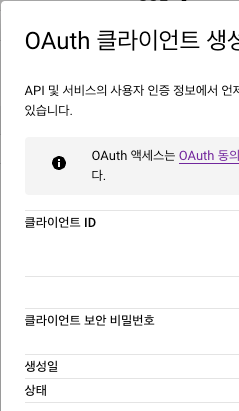
잘려진 화면 우측에 id 및 비밀번호가 보입니다.
- 클라이언트 ID 확인:
- 생성된 클라이언트 ID가 표시됩니다. 이것이 YOUR_GOOGLE_CLIENT_ID 대신 사용할 값입니다.
- 클라이언트 ID 보관:
- 이 클라이언트 ID를 안전하게 보관하세요.
- 언제든 "사용자 인증 정보" 페이지에서 다시 확인할 수 있습니다.
보안 주의사항:
- 클라이언트 ID는 공개될 수 있는 정보이지만, 클라이언트 시크릿은 절대 공개되어서는 안 됩니다.
- 프로덕션 환경에서는 클라이언트 ID를 환경 변수로 관리하는 것이 좋습니다.
이렇게 얻은 클라이언트 ID를 로그인 버튼 있는 파일의 YOUR_GOOGLE_CLIENT_ID 부분에 붙여넣으면 됩니다. 예를 들어:
로그인 버튼 클릭시 메소드
loginWithGoogle() {
const clientId = '~~~~.apps.googleusercontent.com'; // Replace with your actual client ID
const redirectUri = 'http://localhost:5173/oauth2/callback'; // The URL where you want to handle the response
const scope = 'https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/userinfo.profile';
const responseType = 'token';
const authUrl = `https://accounts.google.com/o/oauth2/auth?` +
`client_id=${clientId}&` +
`redirect_uri=${redirectUri}&` +
`response_type=${responseType}&` +
`scope=${scope}`;
window.location.href = authUrl;
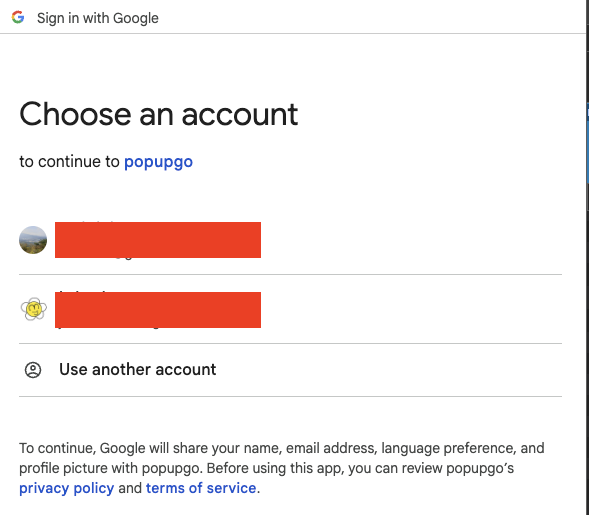
}해당 메소드를 실행하면 구글 로그인 할 수 있는 계정이 나옵니다.


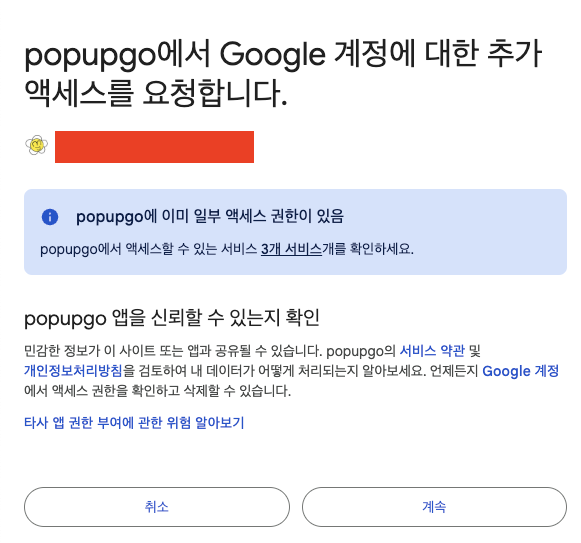
계속을 누르면 링크가 이동 됩니다.
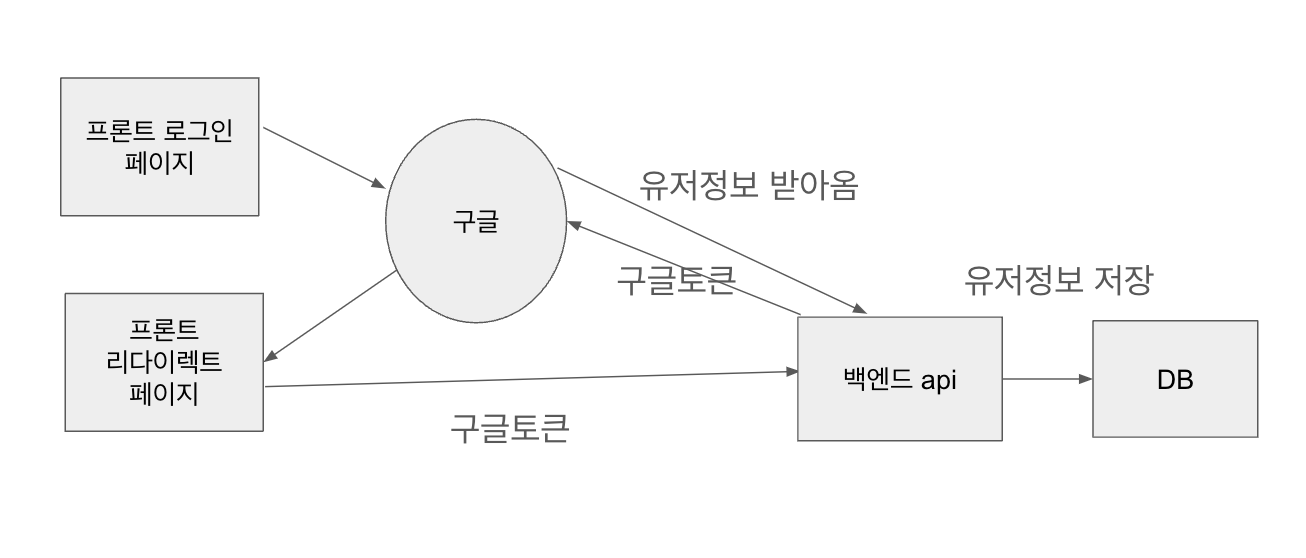
여기서 리다이렉트를 서버 api 로 받아도 되고, 다시 프론트로 받고 백엔드로 다시 요청해서 처리해도 됩니다.
저는 리다이렉트 url 을 프론트로 했기 때문에 해당 프론트 페이지에서 토큰을 추출 후 서버로 요청했습니다.
프론트 리다이렉트 url
http://localhost:5173/oauth2/callback
해당 경로로 프론트 페이지를 만들어 줍니다.
해당 리다이렉트 페이지로 오면 토큰 추출 후 백엔드 api 를 호출해줍니다.
handleOAuth2Callback() {
const hashParams = new URLSearchParams(window.location.hash.substring(1));
const accessToken = hashParams.get('access_token');
console.log(accessToken)
if (accessToken) {
fetch('http://localhost:8080/api/oauth2/google', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ token: accessToken })
})
.then(response => response.json())
.then(data => {
if (data.success) {
localStorage.setItem('jwt', data.jwt); // JWT 토큰을 로컬 스토리지에 저장
this.$router.push('/home');
} else {
alert('Authentication failed');
}
});
} else {
alert('Failed to get access token from URL');
}
}
응답 후 처리 방식은 각자 코드에 맞게 수정해주시면 됩니다.
그리고 프론트 리다이렉트 페이지에서 요청하는 백엔드 api 호출하면 됩니다.
해당 백엔드 api 에서는 가져온 토큰으로 서버에서 구글 토큰에 해당하는 유저정보를 가지고 옵니다.
@Slf4j
@RestController
@CrossOrigin(origins = "*")
@RequestMapping("/api/oauth2")
public class OAuth2Controller {
@PostMapping("/google")
public ResponseEntity<?> googleLogin(@RequestBody Map<String, String> body) {
log.info("start google login");
String token = body.get("token");
log.info("Received token: {}", token);
String url = "https://www.googleapis.com/oauth2/v3/tokeninfo?access_token=" + token;
RestTemplate restTemplate = new RestTemplate();
try {
log.info("Requesting token info from Google API");
Map<String, Object> tokenInfo = restTemplate.getForObject(url, Map.class);
log.info("Token info received: {}", tokenInfo);
String email = (String) tokenInfo.get("email");
log.info(email);
// 사용자 정보를 통해 인증 및 세션 관리 로직 추가
return ResponseEntity.ok(Map.of("success", true, "email", email));
} catch (Exception e) {
log.error("Error during Google login", e);
return ResponseEntity.status(401).body(Map.of("success", false, "error", e.getMessage()));
}
}
}
security 가 적용되어 있다면 해당 api 허용되게 수정해주시면 됩니다.
.requestMatchers("/api/oauth2/**").permitAll()
혹여나 안된다면 controller 에 cors 허용 되어있는지 확인해주시면 됩니다.
위의 코드로 작성해준다면 백엔드 api 에서 oauth 라이브러리를 import 하지 않아도 됩니다.

'서비스평가 및 사용 > API사용' 카테고리의 다른 글
| [DART API] 전자공시 API 사용하기 (0) | 2021.04.28 |
|---|---|
| [Telegram] 텔레그램 API 시작하기 (0) | 2021.04.26 |