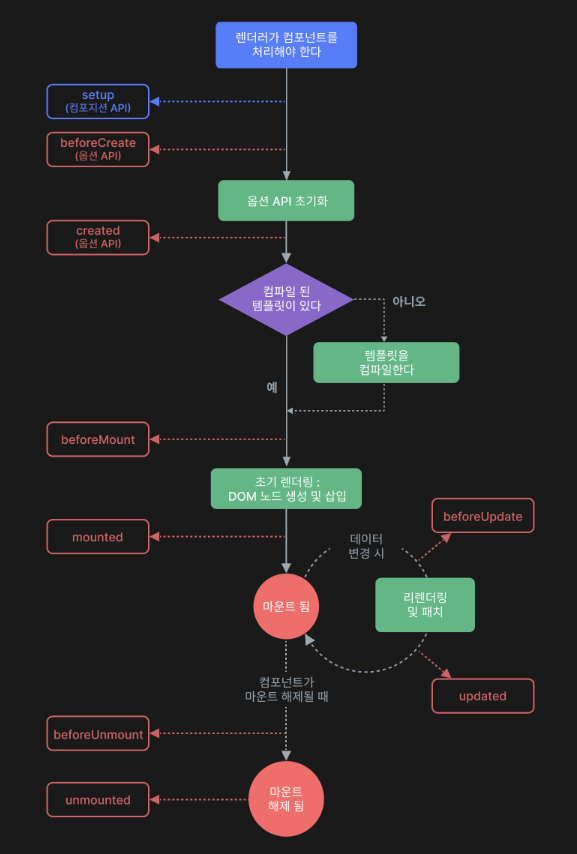
Vue.js의 생성주기(lifecycle)는 Vue 인스턴스가 생성되어 DOM에 렌더링되고, 데이터가 변경되어 업데이트되는 과정에서 호출되는 일련의 메서드들입니다. 이 생성주기 훅들을 활용하면, 컴포넌트의 특정 단계에서 로직을 실행할 수 있습니다.
Vue 2와 Vue 3 모두 유사한 생성주기를 가지지만, Vue 3에서는 Composition API가 도입되면서 라이프사이클 훅이 약간 다른 형태로 사용됩니다. 여기서는 Options API와 Composition API 두 가지 스타일 모두에서 생성주기를 어떻게 활용하는지 설명하겠습니다.
1. Vue 인스턴스의 생명주기 (Options API 기준)
Vue 컴포넌트는 다음과 같은 주요 생명주기 단계를 거칩니다:
1) Before Create (beforeCreate)
• 설명: Vue 인스턴스가 초기화되기 전, data와 methods가 정의되기 전에 호출됩니다.
• 용도: 초기화 전에 실행할 코드를 작성할 수 있지만, data나 methods에 접근할 수 없습니다.
beforeCreate() {
console.log('beforeCreate: 데이터와 메서드가 정의되기 전입니다.');
}2) Created (created)
• 설명: Vue 인스턴스가 생성된 후, data와 methods가 초기화된 상태에서 호출됩니다. 이 시점에서 인스턴스는 반응형 상태입니다.
• 용도: API 호출, 초기 데이터 설정 등의 작업을 할 수 있습니다. 하지만 DOM에 접근할 수 없습니다.
created() {
console.log('created: 인스턴스가 생성되고 data와 methods가 초기화되었습니다.');
}3) Before Mount (beforeMount)
• 설명: 템플릿이 렌더링되기 전에 호출됩니다. DOM에 접근할 수 있지만, 아직 Vue가 DOM에 연결되지 않은 상태입니다.
• 용도: 렌더링 전에 DOM에 대해 작업할 필요가 있을 때 사용할 수 있습니다.
beforeMount() {
console.log('beforeMount: 템플릿이 렌더링되기 전입니다.');
}4) Mounted (mounted)
• 설명: Vue 인스턴스가 DOM에 마운트된 후 호출됩니다. 이 시점에서 템플릿은 DOM에 반영되었으며, 컴포넌트가 화면에 나타납니다.
• 용도: 컴포넌트가 DOM에 연결된 후 초기화 작업을 하거나, 외부 라이브러리를 초기화할 때 사용할 수 있습니다.
mounted() {
console.log('mounted: 인스턴스가 DOM에 마운트되었습니다.');
}5) Before Update (beforeUpdate)
• 설명: 반응형 데이터가 변경되어 DOM이 업데이트되기 직전에 호출됩니다.
• 용도: 데이터가 변경되었지만 DOM에 반영되기 전에 작업을 수행할 수 있습니다.
beforeUpdate() {
console.log('beforeUpdate: 데이터가 변경되었고 DOM이 업데이트되기 전입니다.');
}6) Updated (updated)
• 설명: 데이터가 변경되어 DOM이 다시 렌더링된 후 호출됩니다.
• 용도: 데이터 변경에 따른 DOM 작업을 수행할 수 있습니다.
updated() {
console.log('updated: 데이터가 변경되고 DOM이 업데이트되었습니다.');
}7) Before Destroy (beforeDestroy)
• 설명: Vue 인스턴스가 파괴되기 전에 호출됩니다.
• 용도: 인스턴스가 파괴되기 전에 정리 작업을 수행할 수 있습니다. 이벤트 리스너 해제, 타이머 제거 등이 필요할 때 사용합니다.
beforeDestroy() {
console.log('beforeDestroy: 인스턴스가 파괴되기 전입니다.');
}8) Destroyed (destroyed)
• 설명: Vue 인스턴스가 파괴된 후 호출됩니다. 인스턴스의 모든 바인딩과 이벤트 리스너가 해제됩니다.
• 용도: 인스턴스 파괴 후의 작업을 수행할 수 있습니다.
destroyed() {
console.log('destroyed: 인스턴스가 파괴되었습니다.');
}2. Vue 3에서의 Composition API 생성주기
Vue 3에서는 Composition API가 도입되면서 라이프사이클 훅도 setup 함수 내에서 사용할 수 있도록 변경되었습니다. 각 훅은 Vue 2의 Options API에서와 동일한 시점에 호출되지만, 이름이 조금씩 다릅니다.
• onBeforeMount: beforeMount와 동일한 타이밍에 호출됩니다.
• onMounted: mounted와 동일한 타이밍에 호출됩니다.
• onBeforeUpdate: beforeUpdate와 동일한 타이밍에 호출됩니다.
• onUpdated: updated와 동일한 타이밍에 호출됩니다.
• onBeforeUnmount: beforeDestroy와 동일한 타이밍에 호출됩니다.
• onUnmounted: destroyed와 동일한 타이밍에 호출됩니다.

import { onMounted, onBeforeUnmount } from 'vue';
export default {
setup() {
onMounted(() => {
console.log('mounted: 컴포넌트가 마운트되었습니다.');
});
onBeforeUnmount(() => {
console.log('beforeUnmount: 컴포넌트가 파괴되기 전입니다.');
});
}
};3. 생성주기 훅의 활용 예시
API 호출
• created 또는 onMounted에서 초기 데이터를 가져오기 위해 API를 호출할 수 있습니다.
created() {
fetch('/api/data')
.then(response => response.json())
.then(data => {
this.data = data;
});
}
// Composition API 방식
onMounted(() => {
fetch('/api/data')
.then(response => response.json())
.then(data => {
state.data = data;
});
});DOM 초기화
• 외부 라이브러리나 플러그인을 초기화하기 위해 mounted나 onMounted를 사용할 수 있습니다.
mounted() {
this.$nextTick(() => {
this.initializePlugin();
});
}
// Composition API 방식
onMounted(() => {
nextTick(() => {
initializePlugin();
});
});4. 결론
Vue의 생명주기는 컴포넌트의 생성, 렌더링, 업데이트, 파괴 과정에서 특정 시점에 코드 실행을 가능하게 합니다. Options API에서는 메서드 형태로 각 훅을 정의하며, Composition API에서는 setup 함수 내부에서 훅을 호출하는 방식으로 관리합니다. 이 생성주기 훅들은 컴포넌트의 초기화, DOM 접근, 외부 자원 관리, 데이터 업데이트 등에 중요한 역할을 합니다.
생성주기 문서
'프론트엔드 > Vuejs' 카테고리의 다른 글
| vue to-do 리스트 구현 7 - composition api 비교 (0) | 2024.08.18 |
|---|---|
| Vuetify 문서 레퍼런스 가이드 (0) | 2024.08.17 |
| vue vuex 란 (0) | 2024.08.17 |
| vue to-do 리스트 구현 6 - vuex 구현 (0) | 2024.08.17 |
| Vue Router란? (0) | 2024.08.17 |

