vscode 확장툴들이 너무나도 많이 생겨서 이전에는 인텔리제이 및 이클립스에서만 가능했던 자바 IDE 기능이 이제는 vscode 에서도 가능해졌습니다.
여러패키지가 있지만 스프링부트를 vscode 에서 사용하기 위해서는 2가지가 필요합니다.
1. Java Extension Pack(Micosoft)
- java언어 지원 기능, 디버거, 테스트 실행, maven 프로젝트 관리 등의 확장을 패키징 한 패키지

2. Spring Boot Extension Pack(Pivotal)
- spring 프레임워크에 적용할 수 있는 유용한 기능이 들어있는 패키지, 말그대로 팩이여서 여러가지 스프링부트 관련 확장 패키지가 포함되어 있습니다.

이클립스 기반 sts 를 만든 회사에서 Spring boot 패키지를 만든것 같습니다, (Pivotal)
여기서 주의 할 설정은 스프링부트가 구동되려면 설치한 자바 경로를 잡아줘야 합니다.
이거만 잘 진행된다면 바로 스프링구동이 됩니다.

java 확장도구 까지 설치했다면, 위와같이 settings 에서

jdk 로 검색 후 setting.json 에서 자바 경로를 설정해 줍니다.

java home 만 설정해 주면 됩니다.
mac 의 경우 jdk 설치시
/Library/Java/JavaVirtualMachines/ 에 설치 되고 jdk 버젼 폴더 하위에
/Contents/Home 경로로 세팅해주면 모든 준비가 끝납니다.
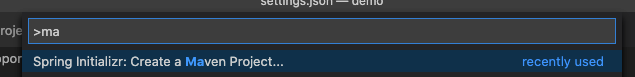
그러면 vscode 패키지 명령어를 실행하면 됩니다.

spring initializr 를 실행하면 되는데, 이클립스 sts 로 스프링부트를 해보신분들이라면 이부분부터는 거의 UI 만 다르지 내용은 똑같습니다.
프로젝트가 생성되면 오른쪽 상단에 실행버튼이 생깁니다.

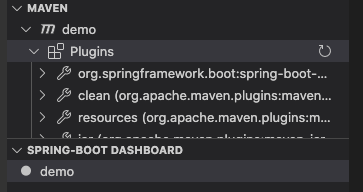
그 외에도 프로젝트 화면에 스프링부트 대쉬보드 및 메이븐 플로그인도 같이 사용가능하도록 UI 가 구성되어 있습니다.

다음은 스프링부트를 실행한 화면입니다.

'Spring > spring boot 및 기타' 카테고리의 다른 글
| [SPRING] 몽고 DB @Field 없을때 오류 org.springframework.data.mapping.PropertyReferenceException: No property log found for type (0) | 2020.10.26 |
|---|---|
| [SPRING] 스프링 스케쥴링 추가 @Scheduled (0) | 2020.09.27 |
| [spring boot] mongodb 연결 및 _class 삭제 (7) | 2020.09.09 |
| [spring] spring boot 초기 구동 시키기 및 초기화 코드 (2) | 2020.08.29 |
| [SPRING BOOT] 스프링 부트 2.3 변경된 내용 (2) | 2020.06.21 |