반응형
서버사이드 렌더링이 가능한 nuxt 를 하려고 한다.
nuxt 장점으로는 서버사이드 렌더링이 가능하다는 점과, vue 에서 각각 해줘야 하는 일들을 한번에 처리 가능하다는 점이다.
Nuxt.js 설치
create-nuxt-app을 npx를 통해서 설치하면된다. npx는 NPM 5.2.0 버전 이후 기본적으로 제공되기 때문에 별도로 설치할 필요는 없다.
$ npx create-nuxt-app <project-name>이미 npm 을 설치했다면, npx 를 따로 설치할 필요가 없다.
나는 해당 폴더를 생성하고, 프로젝트 명을 frontend 라고 했다.
npx create-nuxt-app frontend
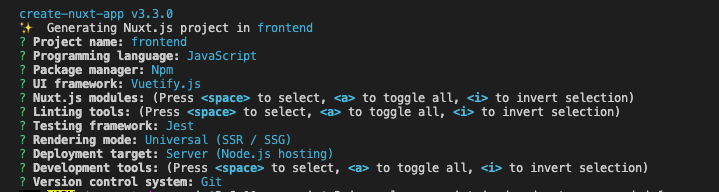
입력하면 다음과 같이 프로젝트가 생성된다.

나는 vuetify 를 기본 ui 로 설정, eslint 및 jest 를 선택했다.

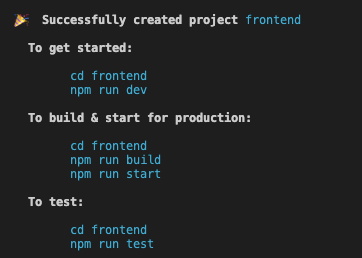
제대로 빌드가 된다면 다음과 같이 로그가 뜬다.

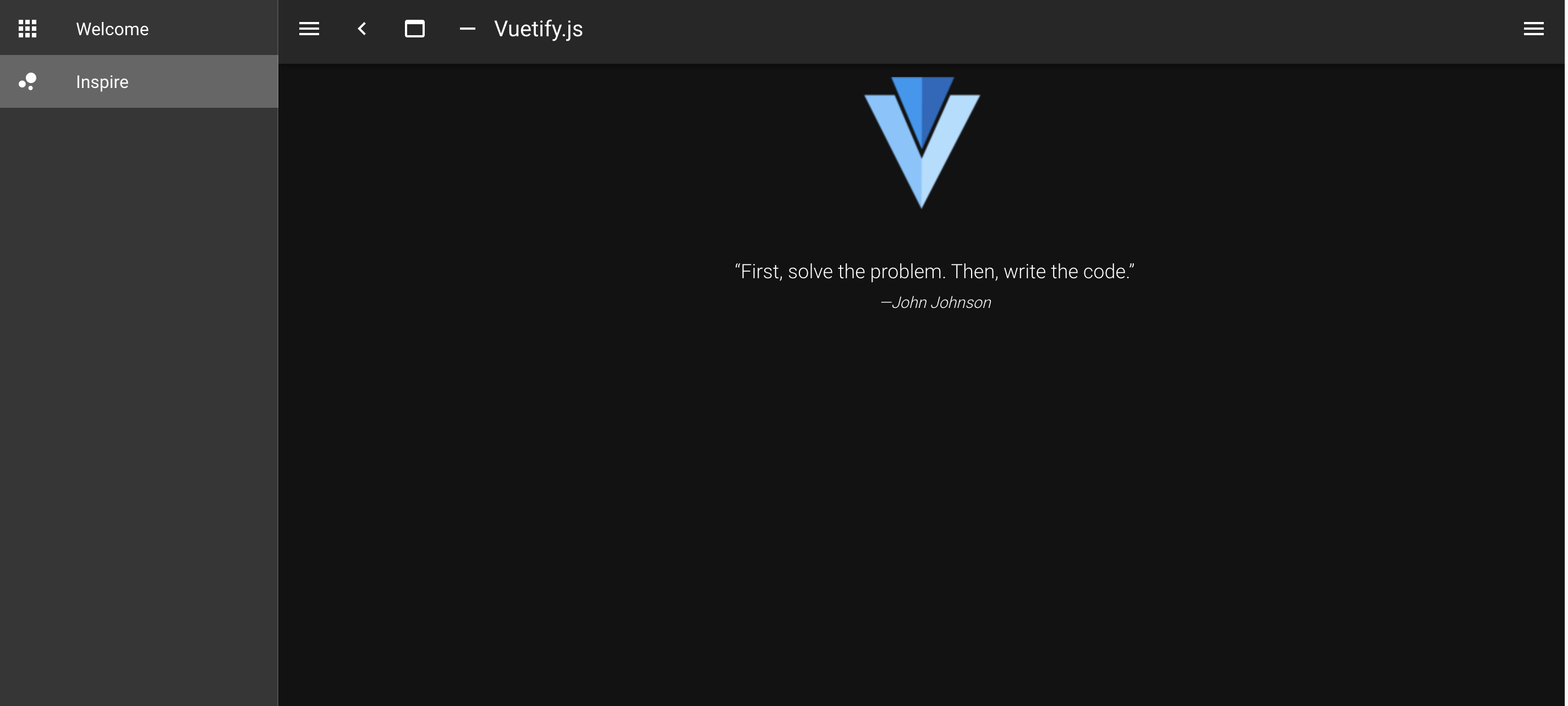
npm install 로 설치 후 npm run dev 로 실행 했다.

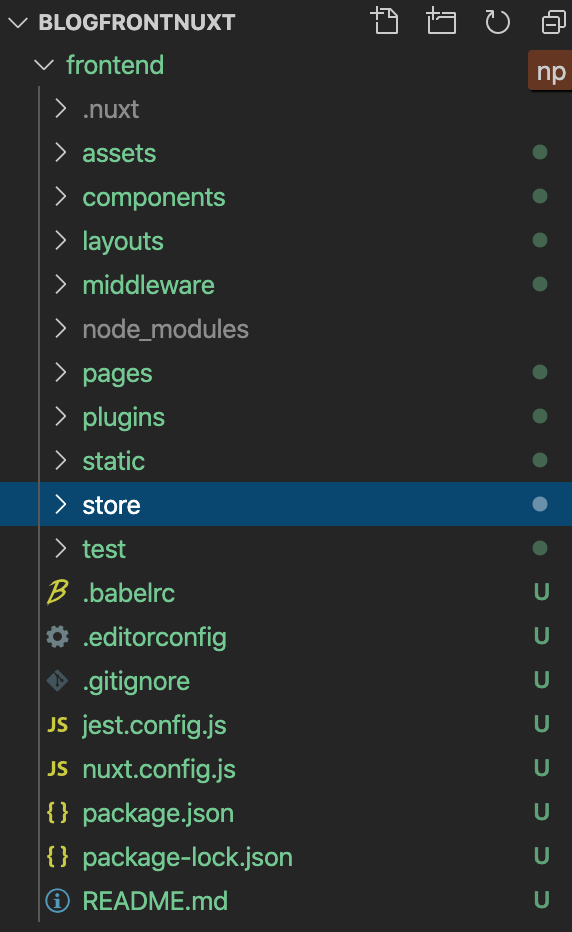
뭔가 nuxt 에서 업데이트가 많이 된것 같다. 바로 기본적으로 레프트 사이트바랑 헤더 네이게이션 등 기본 구조를 다 만들어 놨다.
참고문헌
https://kdydesign.github.io/2019/04/10/nuxtjs-tutorial/ [시작명령어 및 nuxt 기본 설명]
https://ko.nuxtjs.org/guide [nuxt 공식문서]
반응형
'프론트엔드 > Vuejs' 카테고리의 다른 글
| [vue] prop data 사용하기 - Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders - 비동기상황에서 props 데이터 사용하기 (0) | 2020.11.18 |
|---|---|
| mac os gyp: No Xcode or CLT version detected! 오류 (맥 npm 패키지 설치 오류) (0) | 2020.09.18 |
| [vue] vue skeleton 사용하기 (1) | 2020.07.13 |
| [Vue] vue eventlistener(이벤트리스너) 추가 제거 (2) | 2020.06.14 |
| [Vue] vue eventbus 사용 (2) | 2020.06.14 |