반응형
Flutter 앱에서 YouTube 동영상을 가져와 표시하기 위해 youtube_player_flutter 패키지를 사용할 수 있습니다. 이 패키지는 YouTube 동영상을 임베드할 수 있는 위젯을 제공합니다. 아래는 Flutter 프로젝트에서 YouTube 동영상을 가져와 표시하는 방법을 단계별로 설명합니다.
단계별 가이드
1. 패키지 설치
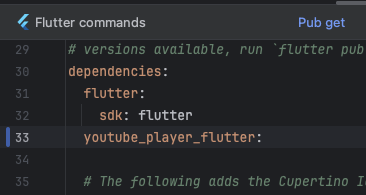
pubspec.yaml 파일에 youtube_player_flutter 패키지를 추가합니다.

dependencies:
flutter:
sdk: flutter
youtube_player_flutter: ^8.0.0
2. 패키지 가져오기
Dart 파일에서 youtube_player_flutter 패키지를 가져옵니다.
import 'package:flutter/material.dart';
import 'package:youtube_player_flutter/youtube_player_flutter.dart';
3. YouTube Player Controller 설정
YouTube 동영상을 제어할 수 있는 컨트롤러를 설정합니다. 컨트롤러를 사용하여 동영상을 로드하고 재생합니다.
유튜브 삽입 코드
static String youtubeId = 't5Vj0jeYeEE';
final YoutubePlayerController _con = YoutubePlayerController(
initialVideoId: youtubeId,
flags: const YoutubePlayerFlags(
autoPlay: false
)
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("test title"),
),
body: Center(
child: YoutubePlayer(
controller: _con,
showVideoProgressIndicator: true,
onReady: () {
print('Player is ready.');
},
),
)
);
}

반응형
'프론트엔드 > Flutter' 카테고리의 다른 글
| flutter sharedPreferences 간단한 데이터 저장 (2) | 2024.07.18 |
|---|---|
| flutter json 데이터 가져오기 (2) | 2024.07.17 |
| flutter navigator 을 활용한 화면 이동 (2) | 2024.07.17 |
| flutter button 주요 버튼 위젯 (3) | 2024.07.17 |
| flutter gradient 적용하기 (2) | 2024.07.17 |