반응형
body: Column(
children: [
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.green,
),
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.green,
),
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.green,
),
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.green,
)
],
)flutter 에서는 다음과 같이 화면이 넘어가게 되면 에러를 냄

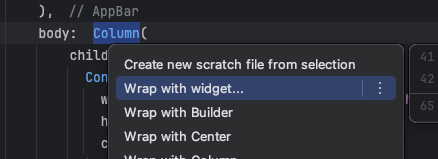
이런 경우 scrollview 를 추가해주면 됩니다.

body: SingleChildScrollView(
child: Column(
children: [
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.green,
),
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.green,
),
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.green,
),
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.yellow,
)
],
),
)
이미 비슷한걸 많이 봤겠지만
SingleChildScrollView(
child: Column
위 코드를 ListView 로만 바꾸어도 동작하게 됩니다.
scrollowView 를 여러 부분으로 나누고 싶다면 SizedBox 라는 위젯으로 분리하게 되면 스크롤뷰 부분을 따로 나눌 수 있습니다.
body: SingleChildScrollView(
child: Column(
children: [
buildSizedBox(context),
buildSizedBox(context),
buildSizedBox(context),
]
),
)
...
SizedBox buildSizedBox(BuildContext context) {
return SizedBox(
height: MediaQuery.of(context).size.height / 3,
child: SingleChildScrollView(
child: Column(
children: [
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.green,
),
Container(
width: MediaQuery.of(context).size.width,
height: 300,
color: Colors.yellow,
)
]
)
),
);코드 량이 길어져 하나로
반응형
'프론트엔드 > Flutter' 카테고리의 다른 글
| flutter alert, alertDialog, dialog 구현하기 (2) | 2024.07.17 |
|---|---|
| flutter Align 위젯 알아보기 (2) | 2024.07.17 |
| flutter GridView 사용해보기 (2) | 2024.07.16 |
| flutter listview 만들기 및 component 화 하기, ListView builder (3) | 2024.07.16 |
| flutter button 클릭 및 gestureDetector 클릭 이벤트 (15) | 2024.07.16 |