vue 프론트를 배포하려면 구글 플랫폼에서는 google cloud run 및 firebase hosting 을 통해 배포할 수 있습니다.
cloud storage 에 정적 파일로 올릴 수 있지만 이 경우에 vue router 등 프론트에서 라우트 기능을 사용한다면
경로 오류가 생길 수 있습니다.
완전 static 하게 경로 이동 없는 경우에 cloud storage 이용하는게 좋습니다.
Firebase Hosting
- 비용: Firebase Hosting은 정적 파일(HTML, CSS, JS 등)을 호스팅하기 위한 것이므로, 주로 네트워크 대역폭과 저장 공간에 대한 비용이 발생합니다. Firebase는 무료 티어를 제공하며, 이는 작은 프로젝트나 테스트 용도로 충분한 경우가 많습니다. 무료 티어를 초과하는 사용량에 대해서는 비용이 청구됩니다.
- 무료 티어 제공: 예, 제공됩니다. 일정 수준의 사용량(예: 일정 GB의 저장 공간 및 월간 대역폭)은 무료입니다.
- 적합한 사용 사례: 정적 웹 사이트 및 SPA(Single Page Application).
Cloud Run
- 비용: Cloud Run은 사용한 컴퓨팅 자원(메모리와 CPU), 요청 수, 네트워크 대역폭에 따라 비용이 청구됩니다. Cloud Run도 무료 티어를 제공하며, 이에는 월간 요청 수, 컴퓨팅 자원 사용량에 대한 무료 할당량이 포함됩니다. 무료 사용량을 초과하면 비용이 발생하며, 이는 애플리케이션의 복잡도와 트래픽에 따라 달라집니다.
- 무료 티어 제공: 예, 제공됩니다. 무료 티어는 일정량의 컴퓨팅 자원 사용과 요청 수에 대해 무료로 제공됩니다.
- 적합한 사용 사례: 동적 웹 애플리케이션, API 백엔드, 마이크로서비스.
비교 및 선택
- 정적 컨텐츠: 당신의 애플리케이션이 주로 정적 컨텐츠를 제공한다면, Firebase Hosting이 더 경제적일 수 있습니다. 이 서비스는 정적 파일을 효율적으로 서빙하기 위해 최적화되어 있습니다.
- 동적 처리가 필요한 경우: 애플리케이션이 서버 사이드에서 동적 컨텐츠를 생성하거나, 사용자 인증, 데이터베이스 연동 등 복잡한 백엔드 로직을 필요로 한다면, Cloud Run이 더 적합할 수 있습니다. 이 경우 추가적인 비용이 발생할 수 있지만, 더 강력한 기능과 유연성을 제공합니다.
결국 선택은 애플리케이션의 요구 사항, 예상 트래픽, 그리고 예산에 달려 있습니다. 무료 티어로 시작하여 요구 사항이나 사용량이 증가함에 따라 서비스를 조정하는 것이 좋습니다.
정적 컨텐츠일 경우에는 Firebase Hosting 이 좋을 것 같아
Firebase Hosting 하는 법 소개합니다.
Firebase Hosting
https://console.firebase.google.com/u/1/
로 들어가서 프로젝트를 추가합니다.

프로젝트 추가 후
Hosting 메뉴를 추가합니다.
여기에서 배포된 어플리케이션 확인 가능합니다.
하지만 따로 웹사이트에서 작업해줘야 할 것은 없고 로컬에서 firebase 설치해서 아래 가이드대로 설치해주시면 됩니다.
FIREBASE_TOKEN은 Firebase CLI를 사용해 생성할 수 있는 인증 토큰입니다. 이 토큰은 Firebase 프로젝트에 대한 비밀 액세스 권한을 제공하며, CI/CD 파이프라인(예: GitHub Actions)에서 Firebase 서비스에 자동으로 인증하기 위해 사용됩니다. 토큰을 생성하고 GitHub Secrets에 저장하는 방법은 다음과 같습니다:
Firebase 토큰 생성 방법
1. Firebase CLI 설치: Firebase CLI가 로컬 시스템에 설치되어 있지 않은 경우, 먼저 설치해야 합니다. 터미널에서 다음 명령어를 실행하여 설치할 수 있습니다:이 명령은 Firebase CLI를 글로벌로 설치합니다.
npm install -g firebase-tools
2. Firebase에 로그인: 다음 명령어를 사용해 Firebase에 로그인합니다:이 명령은 기본 웹 브라우저를 열고 Firebase 인증 프로세스를 시작합니다. 로그인 과정을 완료하세요.
firebase login위 명령어 사용시 브라우져 창에서 firebase 계졍 인정하도록 화면이 뜨게 됩니다.


위 완료 메시지 뜨면 로그인 완료되었습니다.
3. CI용 Firebase 토큰 생성: Firebase CLI에서 CI(지속적 통합) 환경을 위한 인증 토큰을 생성하려면, 다음 명령어를 실행합니다:이 명령은 새로운 인증 토큰을 생성하고, 이 토큰을 터미널에 출력됩니다. 출력된 토큰을 복사하세요.
firebase login:ci
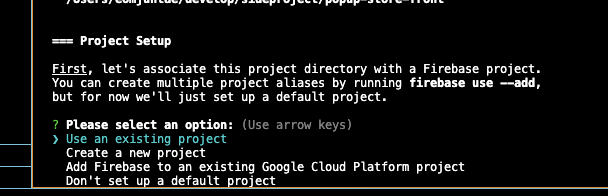
4. 프로젝트 폴더에 firebase.json 이 있어야 하는데, 아래 명령어 통해서 세팅하면 됩니다.
firebase init hosting

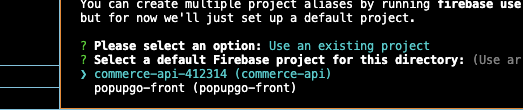
프로젝트가 없으면 새로 생성, 미리 firebase 에서 프로젝트 생성 하면 됩니다.

있으면 프로젝트 선택하면 됩니다.

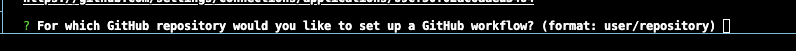
github workflow 에 넣냐는 말이 있는데, 여기에서 프로젝트 유저명/프로젝트명 을 넣어줍니다.

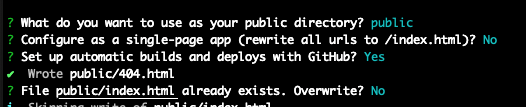
필요한 옵션을 알아서 선택해주자.
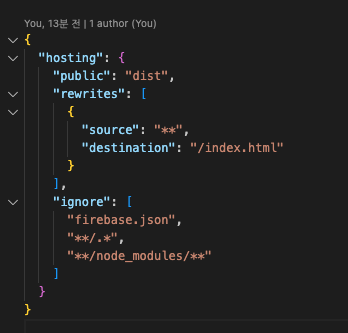
firebase.json
이 아래와 같이 생성되는데 혹시 잘못해서 안되면 나중에 덮어씌어도 됩니다.

여기까지 작성 후
firebase deploy
를 하게 되면 프론트 소스가 배포 됩니다.
선택해야 하는 옵션 이 너무 잘 되어 있어
github actions 파일까지 생성해 줍니다.
옵션만 잘 따라가 주면 됩니다
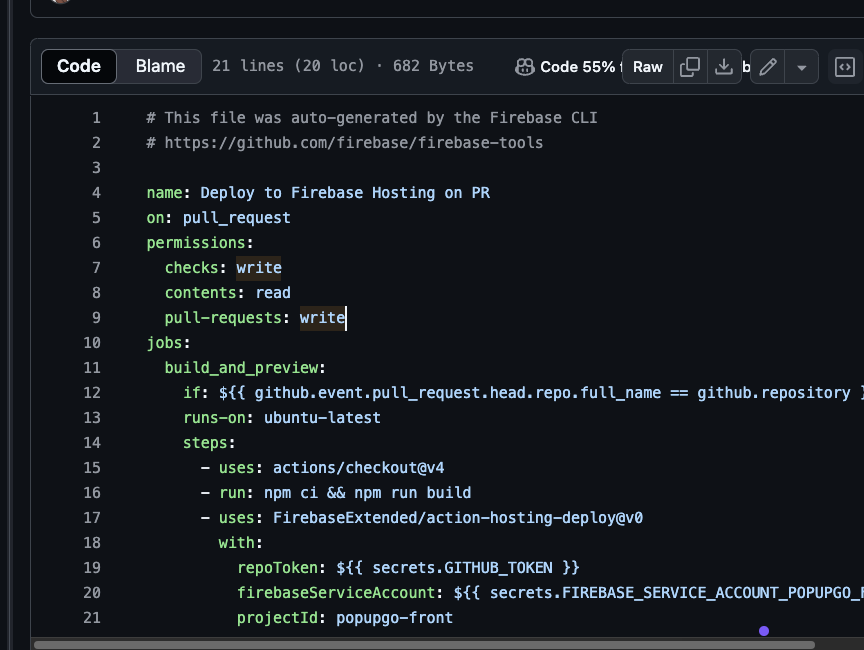
옵션을 잘 못 선택해주었을 경우를 대비하여 firebase.json 및 firebase-hosting-merge.yml 공유합니다.
굳이 먼저 생성안해도 firebase init 통해서 actions 파일까지 생성해 줍니다.
npm ci 가 동작안할 수 있는데
이때 steps 만 나눠서 실행 다시 해보세요.

'인프라 > GCP' 카테고리의 다른 글
| gcp vm 인스턴스에 외부 도메인 연결하기 (2) | 2024.06.10 |
|---|---|
| gcp vm인스턴스 생성 및 워드프레스 최저가로 구축하기 (10) | 2024.06.08 |
| [GCP] cloud sql 인스턴스 만들기 (2) | 2024.01.30 |
| [GCR] github action 에 google cloud 배포 위한 IAM 등록 (2) | 2024.01.29 |
| [GCR] google cloud docker image 저장 (cloud build, Artifact Registry) (3) | 2024.01.26 |