“entry” — String Vs Array Vs Object
웹펙에는 entry 라는게 있다.
entry 라는게 제일 시작점이다.
“entry”는 root 모듈 또는 시작 지점이 무엇인지 Webpack에게 알려준다. “entry”는 String, Array, Object 형태로 될 수 있다. 이것이 바로 혼란스러운 점인데 다른 타입은 결국 다른 목적에 사용된다고 생각하면 된다.
만약 당신이 시작지점이 1개라면 다음과 같은 output format을 사용할 수 있다.

다른 형식이지만 결국 같은 output
entry - Array
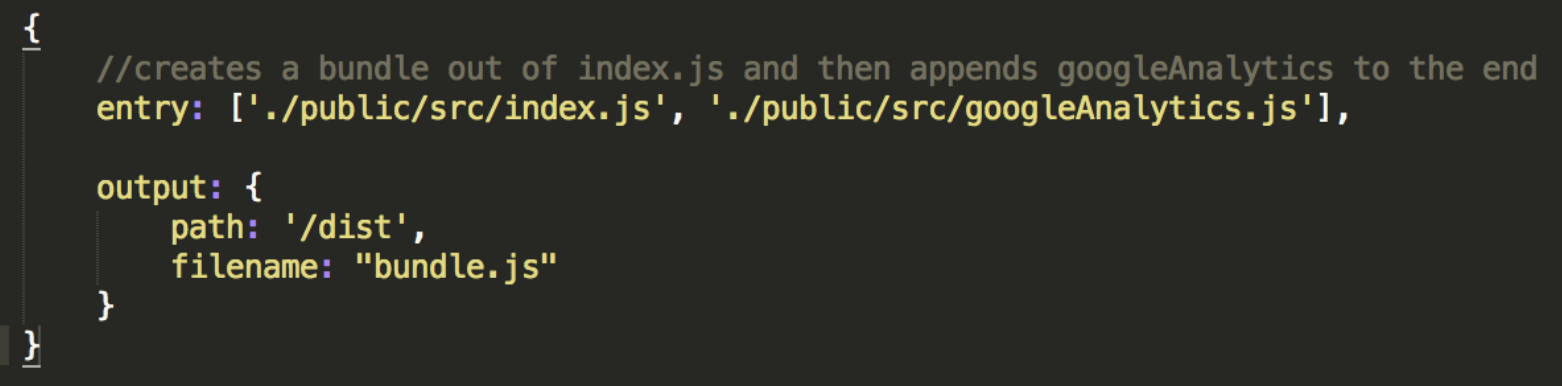
만약 당신이 서로간 의존성이 없는 여러개의 파일을 사용하고 싶다면 Array 형식으로 사용하면 된다. 예를 들어 HTML에 “googleAnalystic.js” 가 필요 할수 있다. 그러면 “bundle.js” 끝에 다음과 같이 추가하도록 지정하면 원하는 output이 된다.

의존성 없는 여러 파일 output
entry-object
만약 당신이 SPA(Single Page App)가 아니라 다중 페이지 어플리케이션을 개발한다면, entry-object를 사용하여 한번에 다중 bundle을 만들어서 사용 할 수 있다.
아래 설정 파일은 2개의 bundle JS파일을 생성한다.(indexEntry.js , profileEntry.js 가 나오며 index.html, profile.html에 각각에 사용할 수 있다.)
다중 bundle output

Usage:
//profile.html
<script src=”dist/profileEntry.js”></script>
//index.html
<script src=”dist/indexEntry.js”></script>Note : “entry”의 객체 key가 파일 이름으로 매핑된다.
entry-combination
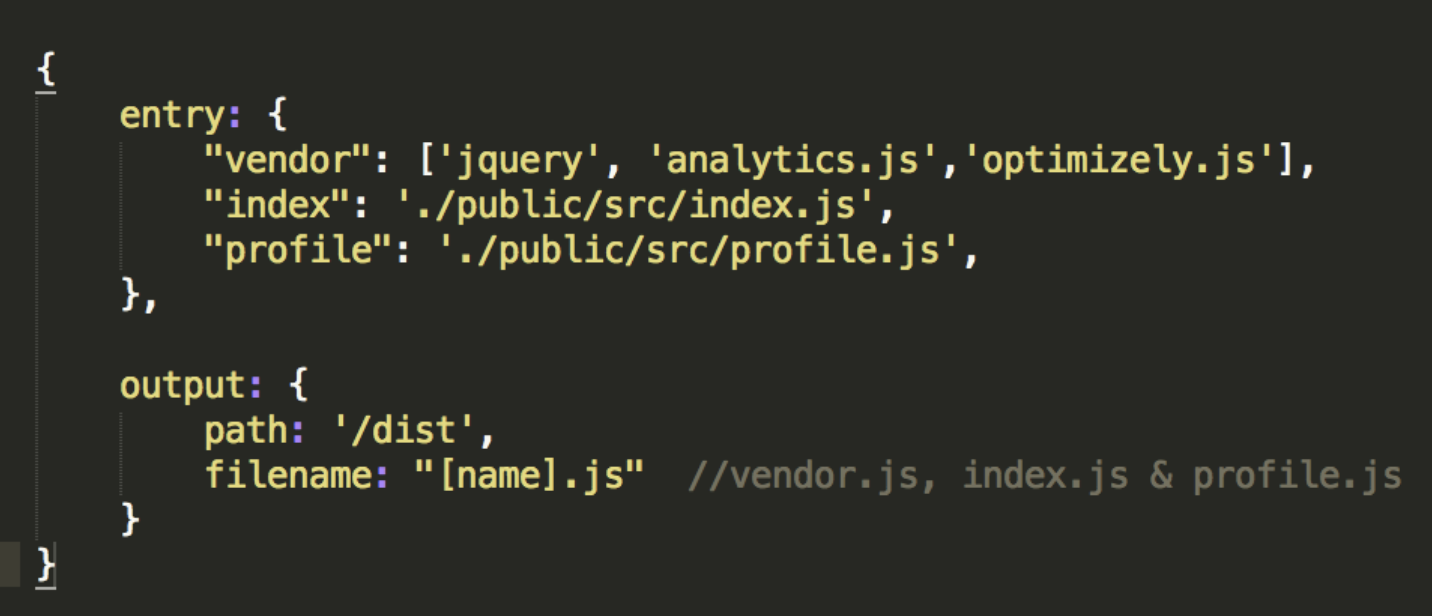
당신은 entry Object안에 Array 타입을 사용 할 수 있다. 예를 들어 아래 설정을 보면 3가지 파일이 생성된다.(3개의 파일이 있는 vendor.js 와 index.js , profile.js가 생성된다.)
Object안에 Array output

output — “path” Vs “publicPath”
-- 작성중
webpack CLI(Command Line Interface) VS webpack-dev-server
-- 작성중
빌드를 해서 할지 웹펙서버를 통해 서비스 하는 차이에 대한 설명. 참고문헌에 있다.
참고문헌
https://github.com/FEDevelopers/tech.description/wiki/Webpack%EC%9D%98-%ED%98%BC%EB%9E%80%EC%8A%A4%EB%9F%B0-%EC%82%AC%ED%95%AD%EB%93%A4 [Webpack의 혼란스런 사항들]
'프론트엔드' 카테고리의 다른 글
| [npm] babel polyfill (1) | 2020.06.14 |
|---|---|
| package.json 값 설명 (0) | 2020.06.14 |