To-Do 리스트를 구현하기 위해 새로운 컴포넌트를 만드는 방법을 단계별로 설명드리겠습니다.
이 설명을 따라 새로운 컴포넌트를 만들고 App.vue에서 이를 사용해 To-Do 리스트를 구현할 수 있습니다.
1. 새로운 컴포넌트 생성
1. ToDoList.vue 파일 생성:
• src/components 디렉토리 안에 ToDoList.vue 파일을 생성합니다.
2. ToDoList.vue 초기 코드 작성:
• 아래 코드를 ToDoList.vue 파일에 추가합니다.
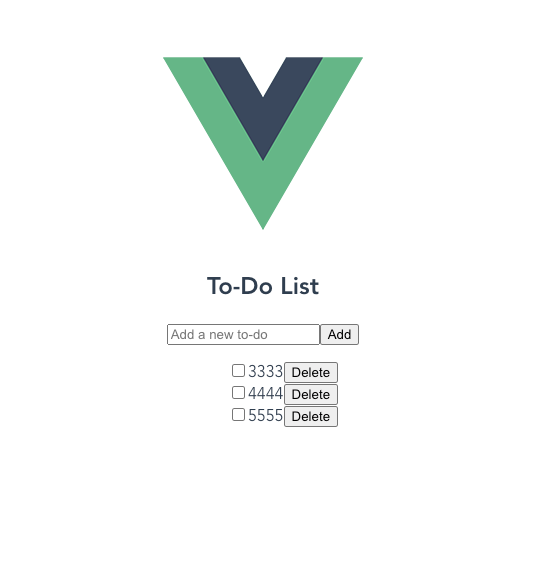
• 이 코드는 To-Do 리스트 항목을 추가하고, 리스트를 렌더링하는 기본적인 구조입니다.
<template>
<div>
<h2>To-Do List</h2>
<input v-model="newTodo" placeholder="Add a new to-do" @keyup.enter="addTodo" />
<button @click="addTodo">Add</button>
<ul>
<li v-for="(todo, index) in todos" :key="index">
<input type="checkbox" v-model="todo.completed" />
<span :class="{ completed: todo.completed }">{{ todo.text }}</span>
<button @click="removeTodo(index)">Delete</button>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'ToDoList',
data() {
return {
newTodo: '',
todos: []
};
},
methods: {
addTodo() {
if (this.newTodo.trim()) {
this.todos.push({ text: this.newTodo, completed: false });
this.newTodo = '';
}
},
removeTodo(index) {
this.todos.splice(index, 1);
}
}
};
</script>
<style>
.completed {
text-decoration: line-through;
color: grey;
}
</style>2. App.vue 파일 수정
1. ToDoList 컴포넌트 가져오기:
• App.vue 파일에서 ToDoList.vue 컴포넌트를 가져오고, 등록합니다.
<template>
<div id="app">
<h1>Vue.js To-Do App</h1>
<ToDoList />
</div>
</template>
<script>
import ToDoList from './components/ToDoList.vue';
export default {
name: 'App',
components: {
ToDoList
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>2. 컴포넌트 실행 및 테스트:
• 프로젝트를 실행하여 ToDoList.vue 컴포넌트가 정상적으로 렌더링되고, 할 일 항목을 추가, 삭제할 수 있는지 확인합니다.

3. 스타일 및 추가 기능
1. 스타일 개선:
• ToDoList.vue 파일에 추가 스타일을 적용하여 UI를 더 예쁘게 꾸밀 수 있습니다.
• 예를 들어, 인풋 필드, 버튼, 리스트 항목 등에 스타일을 적용할 수 있습니다.
2. 추가 기능 구현:
• 할 일 목록을 로컬 스토리지에 저장하여 새로고침 후에도 유지되도록 하거나, 완료된 항목을 숨기거나 필터링하는 기능을 추가할 수 있습니다.
이전 블로그
Vue.js 프로젝트 설정 - vue cli 시작하기
'프론트엔드 > Vuejs' 카테고리의 다른 글
| vue to-do 리스트 구현 3 - 컴포넌트 분리 및 emit 실습 (0) | 2024.08.16 |
|---|---|
| vuejs to-do 리스트 구현 2 - 로컬스토리지 (0) | 2024.08.16 |
| vuejs 개발시 참고할 레퍼런스 모음 (0) | 2024.08.16 |
| vue 개발 시작 환경설정 (0) | 2024.08.16 |
| Vuejs 에서 환경 변수 설정 방법 (1) | 2024.07.20 |